Als je foto’s gereed moet maken voor het web doe je dat omdat je de website snel wilt houden. Fotobestanden die hierop geplaatst worden, zouden dus idealiter zo ‘licht’ mogelijk moeten zijn (weinig kb’s) . Mensen die op een website komen en naar foto’s willen kijken, haken n.l. af als het allemaal te lang duurt, voordat ze iets moois te zijn krijgen (:-).
Anderzijds wil je als fotovereniging ook wel mooie gedetailleerde foto’s op het scherm zetten. Het is immers je visitekaartje. Voorkomen moet worden dat er lelijke blokjes of onscherpte in de foto ontstaat.
Er zijn een paar regels waar je dan kennis van moet hebben. Lees er hier en hier meer over…
- Opslaan in sRGB
- Verklein je foto (afmetingen)
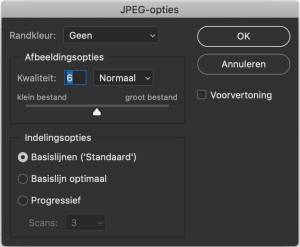
- Verklein je foto (bestandsgrootte)
- Opslaan voor web
- Let op de bestandsnaam
- Title- en alt-tags
- Overweeg een variant met hoge pixeldichtheid
Zorg dat de foto’s die volledig op het grootste scherm weergegeven moeten worden, ongeveer 2500 pixels (lange zijde) bevatten. Voor foto’s die slechts een ‘klein deel’ van het scherm zullen gaan beslaan kan met veel minder pixels volstaan worden. Voor de ‘nieuwe’ retina schermen en de laatste smartphones is 72 dpi, wat vroeger de standaard was, eigenlijk al iets te weinig. Deze gaat inmiddels al richting 144 dpi (dots per inch scherm).
Maak je overigens geen zorgen als een afbeelding iets boven de aangegeven aantal Kb’s (1 MB) uitkomt. Wat hier staat is een globale indicatie zodat je een besef krijgt van wat té groot of té zwaar is. De website gaat pas traag lopen als je beelden structureel boven de 1MB zitten.